Tableauで米国のzipcodeをマッピングする
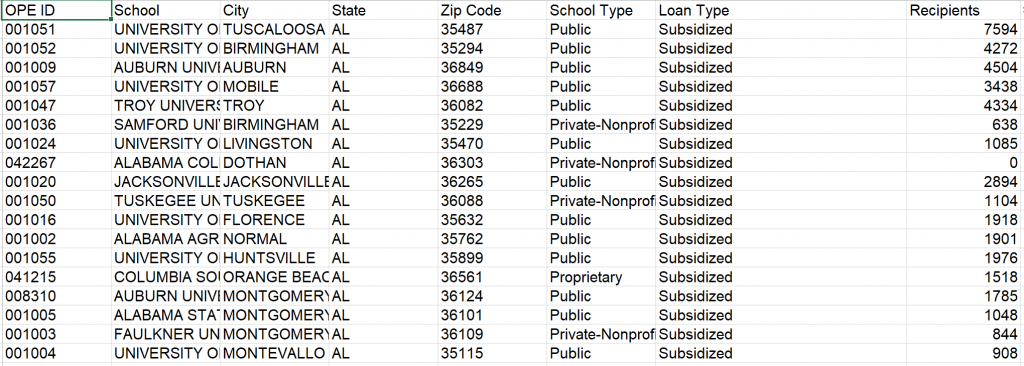
5桁のzip codeをそのまま使って地図を作ろうとすると不明なzipcode(郵便番号)として認識され地図グラフを作成する事ができない。
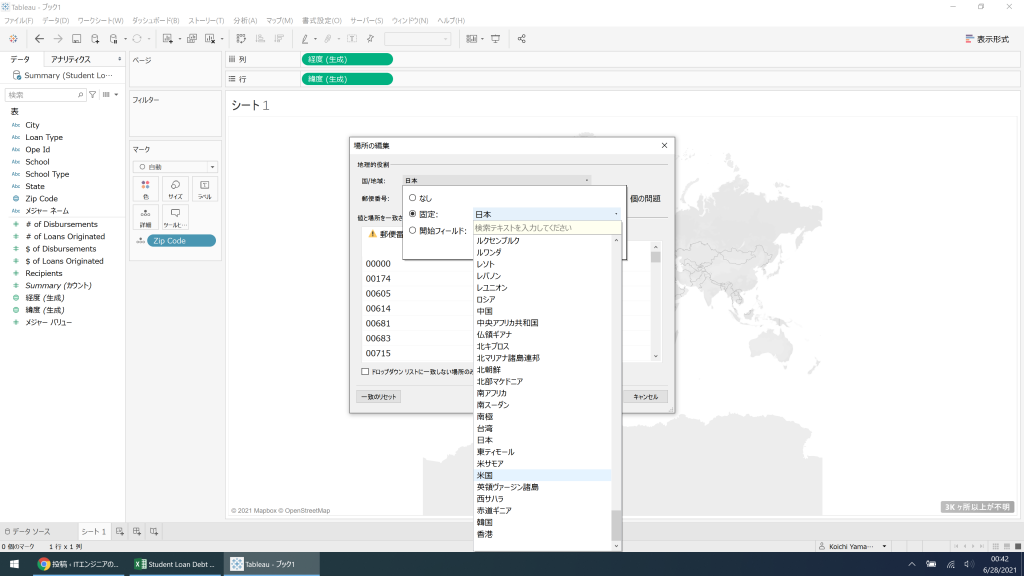
↓米国のzip codeは5桁、日本は7桁

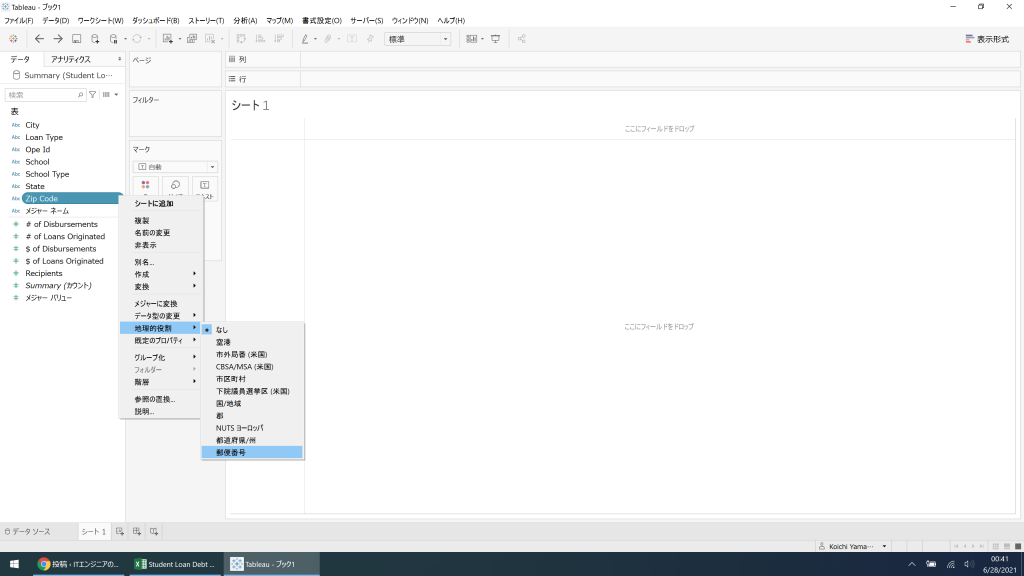
何もしないでzip codeから地理的役割 -> 郵便番号すると・・・

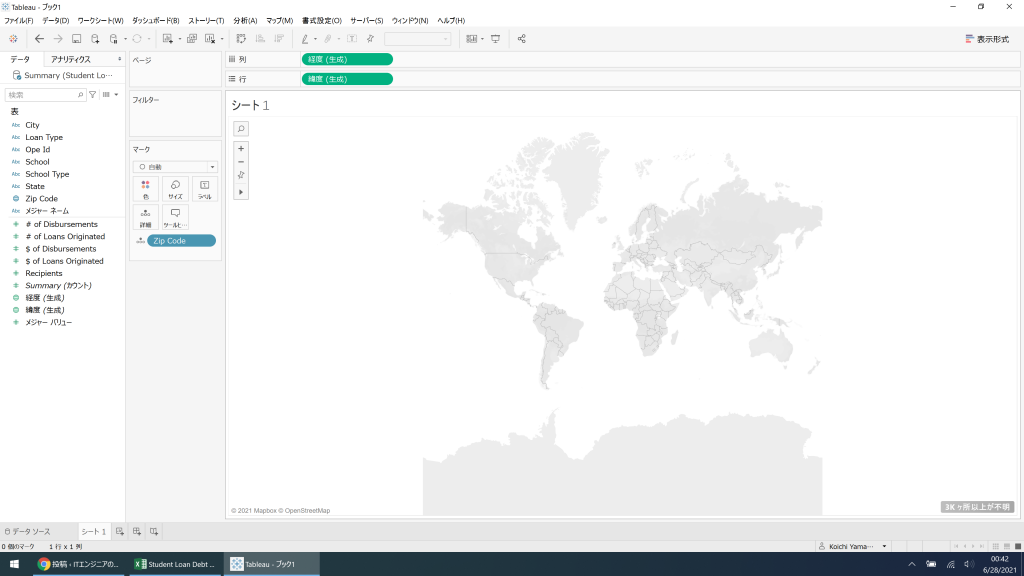
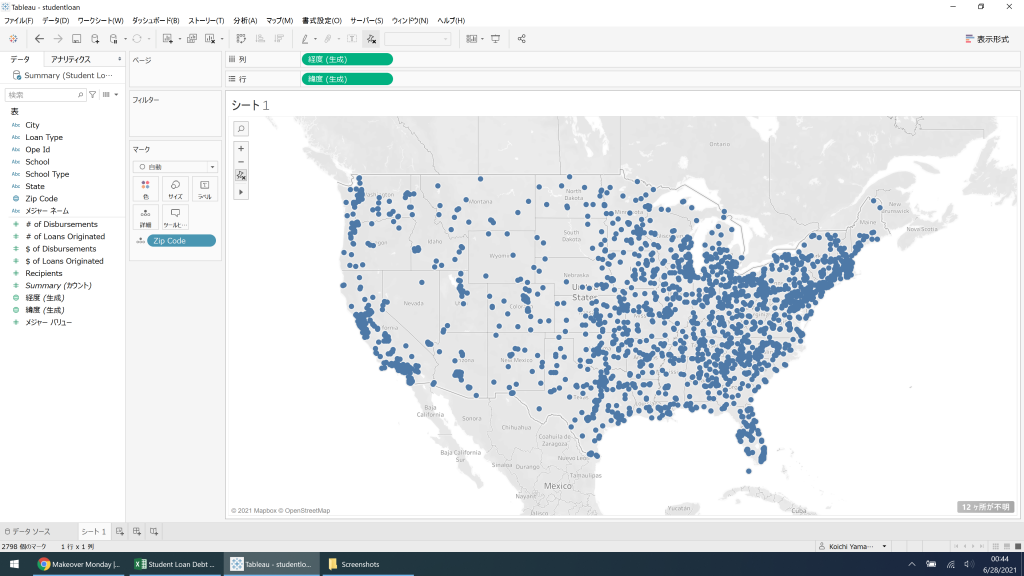
↓地図に何も表示されない><

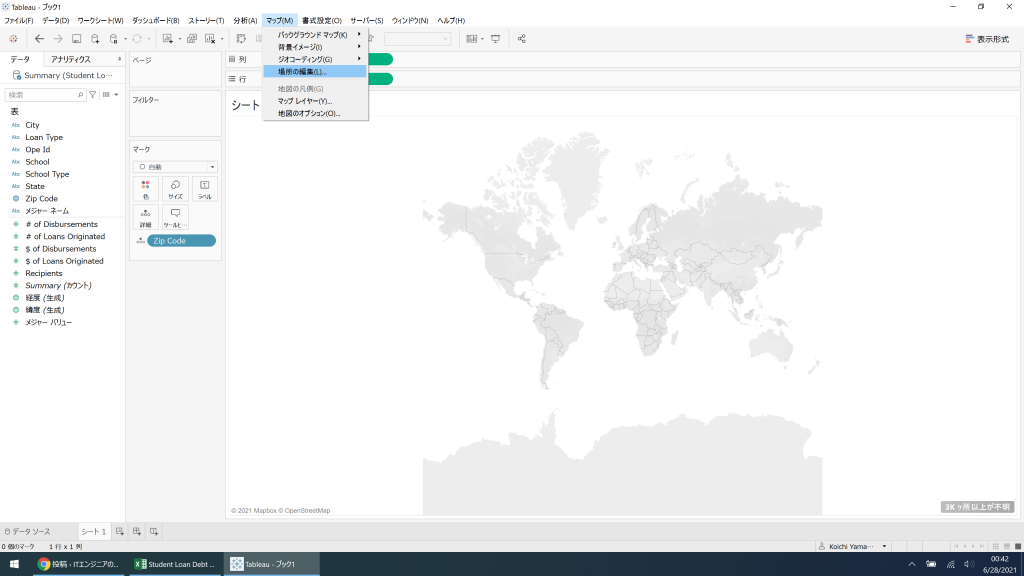
ですので対応として、画面上部のメニューから場所の編集を選択し、

国を日本から米国に変更すると

米国(アメリカ合衆国 the United States)のzip codeとして認識され地図マッピングされます!

PowershellでInternetExplorer(ie11)を操作する
Seleniumでie11は安定して操作できないので、Powershellで操作する方がよいです。
ここに色々サンプルを用意してあります。
# ie11を起動する
$ie = New-Object -ComObject InternetExplorer.Application
$ie.Visible = $true
$ie.StatusBar = $false
$ie.ToolBar = $false
$ie.MenuBar = $false
$ie.AddressBar = $true
# 画面サイズを最大化にする
$dll_info = '[DllImport("user32.dll")] public static extern bool ShowWindowAsync(IntPtr hWnd, int nCmdShow);'
Add-Type -MemberDefinition $dll_info -Name NativeMethods -Namespace Win32
[Win32.NativeMethods]::ShowWindowAsync($ie.HWND, 3) | Out-Null
# 画面を最前面に持ってくる
Add-Type -AssemblyName Microsoft.VisualBasic
$window_process = Get-Process -Name "iexplore" | ? {$_.MainWindowHandle -eq $ie.HWND}
[Microsoft.VisualBasic.Interaction]::AppActivate($window_process.ID) | Out-Null
# 指定したURLのページを開く
$ie.navigate('https://zutto-oreno-turn.com/')
while($ie.busy) {
Start-Sleep -milliseconds 1000
}
# リロードする
$ie.Refresh()
while($ie.busy) {
Start-Sleep -milliseconds 1000
}
# 画面キャプチャを取得する
Add-Type -AssemblyName System.Drawing, System.Windows.Forms
$jpegCodec = [Drawing.Imaging.ImageCodecInfo]::GetImageEncoders() | Where-Object { $_.FormatDescription -eq "JPEG" }
Start-Sleep -Milliseconds 250
[Windows.Forms.Sendkeys]::SendWait("%{PrtSc}")
Start-Sleep -Milliseconds 250
# キャプチャした画像を保存する
$bitmap = [Windows.Forms.Clipboard]::GetImage()
$ep = New-Object Drawing.Imaging.EncoderParameters
$ep.Param[0] = New-Object Drawing.Imaging.EncoderParameter ([System.Drawing.Imaging.Encoder]::Quality, [long]100)
$bitmap.Save($output, $jpegCodec, $ep)
# ie11のプロセスを再取得する
$shell = New-Object -ComObject Shell.Application
$ie = $shell.Windows() |
Where-Object { $_.Name -eq "Internet Explorer" } |
Select-Object -First 1
# CSSセレクタを使って要素を検索して取得しクリックする
function querySelectorForSingle($node, [string]$selector)
{
[System.__ComObject].InvokeMember("querySelector", [System.Reflection.BindingFlags]::InvokeMethod, $null, $node, $selector)
}
$element = querySelectorForSingle $ie.Document "div[id='hoge']"
$element.click()
# 指定したx, y座標で指定した位置にある要素を取得してクリックする
$element = $ie.Document.elementFromPoint(100, 200)
$element.click()
# ieを閉じる
Stop-Process -Name iexplore
AWS解約後にドメイン自動更新の通知が来るが無視してよい
WordPressでindex.phpが無くてもアクセスできるようにする
固定ページなどURLの中にindex.phpがあるのはカッコ悪いのでindex.phpがなくてもアクセスできるようにします。
https://www.zutto-oreno-turn.com/wordpress/index.php/blank1
↓
https://zutto-oreno-turn.com/wordpress/blank1/
1. Apacheサーバーの設定ファイルを修正します。
$ sudo vim /etc/httpd/conf/httpd.conf
<Directory "/var/www/html">
AllowOverride None となっている所を、Allにします。
</Directory>
$ sudo systemctl restart httpd
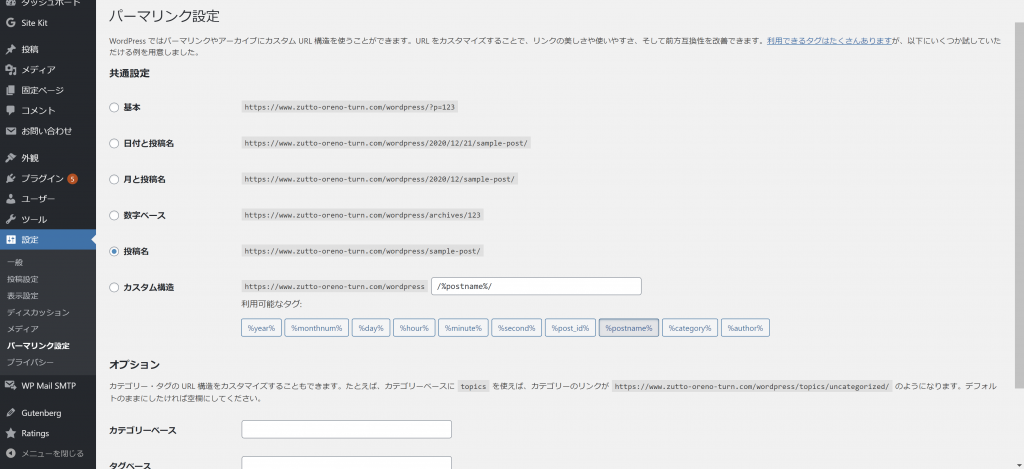
2. WordPressの管理画面からパーマリンクを設定します。

3. index.phpがないURLでアクセスしてみる。
UnityのTextMeshProに背景色をスクリプトで設定する
- TextMeshProの裏にImageオブジェクトのPrefabを重ねて表示します。
- Imageオブジェクトでなくてもよいのですが今回はImagePrefabを利用します。
- TextMeshProの位置、サイズを取得して、ImagePrefabに同じ値で設定します。
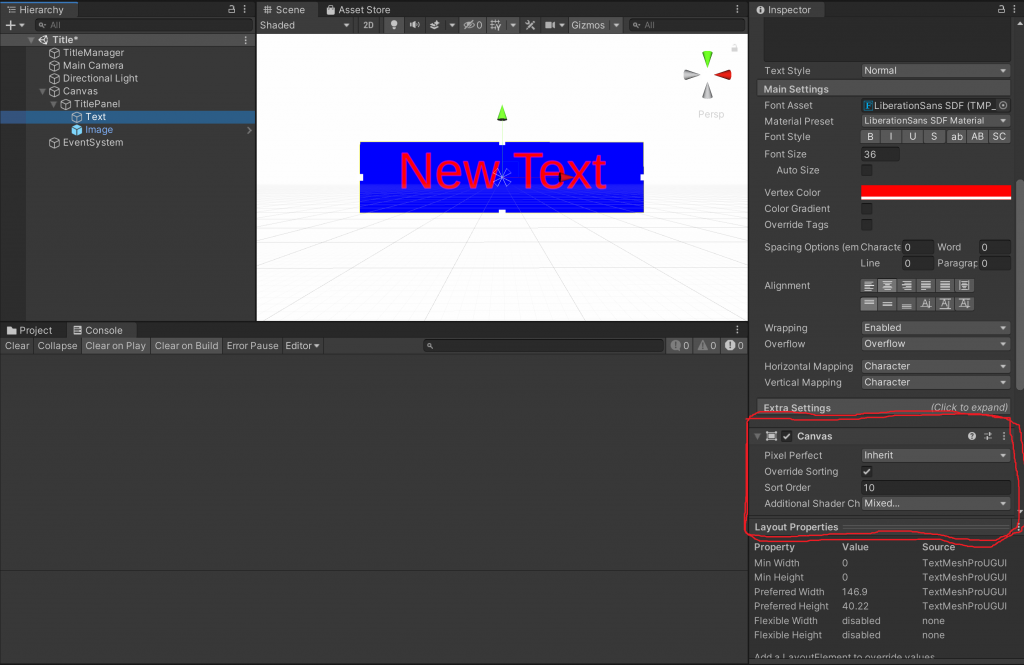
- TextMeshProとImagePrefabにCanvasコンポーネントを追加して、Override Sortingにチェックを入れて表示順を設定し、文字が前面にくるようにします。
using TMPro;
using UnityEngine;
using UnityEngine.UI;
(略)
public class Hoge : MonoBehaviour
{
public GameObject ParentPanel;
public GameObject Text;
public GameObject ImagePrefab;
void Start()
{
// Textオブジェクトの各種情報を取得する。
RectTransform textRectTransform = Text.GetComponent<RectTransform>();
TextMeshProUGUI textMeshProUGUI = Text.GetComponentInChildren<TextMeshProUGUI>();
Vector3 position = new Vector3(
textRectTransform.localPosition.x,
textRectTransform.localPosition.y,
0
);
// Imageオブジェクトを位置を指定して生成する。
GameObject image = Instantiate(ImagePrefab, position, Quaternion.identity);
image.transform.SetParent(ParentPanel.transform, false);
// Imageオブジェクトのサイズを設定する。
RectTransform imageRectTransform = image.GetComponent<RectTransform>();
imageRectTransform.sizeDelta = new Vector2(
textMeshProUGUI.preferredWidth,
textMeshProUGUI.preferredHeight
);
}
}

Twitter APIで取得したcreated_atのformatを自由に設定する
Twitter APIにstatuses/user_timelineというAPIがあるのですが、このAPIのcreated_atがかなり独特なフォーマットで扱いづらい。npmパッケージのmomentを利用すると簡単に扱えるようになりますのでお勧めです。
“Fri Oct 09 00:31:27 +0000 2020” -> “2020/10/09 09:31:27″な感じで簡単に変換できます。
var Twitter = require('twitter');
const moment = require("moment");
var client = new Twitter({
consumer_key: '****',
consumer_secret: '****',
access_token_key: '****',
access_token_secret: '****'
});
var params = {
screen_name: 'realDonaldTrump',
include_rts: false,
tweet_mode: 'extended'
};
client.get('statuses/user_timeline', params, function (error, tweets, response) {
if (error) {
return;
}
tweets.forEach(tweet => {
const before = moment(tweet.created_at, 'dd MMM DD HH:mm:ss ZZ YYYY', 'en');
const after = before.format("YYYY/MM/DD HH:mm:ss");
console.log(after);
});
});
Selenium+nodeで指定した座標をクリックしてテストする
driver.actions()でactionを取得して、moveで座標を指定します。
const webdriver = require('selenium-webdriver');
const chrome = require('selenium-webdriver/chrome');
let driver;
beforeAll(() => {
driver = new webdriver.Builder()
.withCapabilities(webdriver.Capabilities.chrome())
.setChromeService(new chrome.ServiceBuilder('./drivers/windows/chromedriver.exe'))
.build();
});
test('hoge', async () => {
await driver.get('https://zutto-oreno-turn.com/');
await driver.sleep(1000);
const actions = driver.actions();
actions.move({x: 0, y: 0}).click().perform();
actions.move({x: 100, y: 0}).click().perform();
expect(1).toBe(1);
});
Visual Studio Codeを使ってサーバー上のコードとリアルタイム同期してコーディングする
昔はrsyncを使ったり、コードを修正する都度SCPを使ってサーバーにアップロードしていたと思いますが、Visual Studio Codeのsftpプラグインを使えばサーバー上のコードというのを全く意識せずに開発を行えます。
sftp導入手順
1: Visual Studio Codeを起動する。
2: File -> Preferences -> Extensions -> “sftp”を入力してプラグインを検索する。
3: Installボタンを押す。
4: Go -> Go to File -> “sftp.json”を入力して設定ファイルを開く。
5: sftp.jsonを編集する。(サーバー名やユーザー名、パスは各自環境に合わせて修正してください)
{
"name": "hoge",
"protocol": "sftp",
"host": "hoge.server.com",
"port": 22,
"username": "huga",
"privateKeyPath": "C:\\Users\\huga\\.ssh\\id_rsa.pem",
"remotePath": "/home/huga",
"ignore": [
".vscode",
".git",
".DS_Store"
],
"syncOption": {
"delete": true,
"skipCreate": false,
"ignoreExisting": false,
"update": false
},
"uploadOnSave": true,
"watcher": {
"files": "**/*",
"autoUpload": true,
"autoDelete": true
}
}
6: File -> Preferences -> Settings -> “Download When Open In Remote Explorer”を入力し、チェックONにする。(この設定をしないとRead Only状態のままでサーバー上のファイルを編集できません)
7: Visual Studio Codeを再起動する。
以上です。
“sshConfigPath”の設定もできるので踏み台サーバー越しのサーバー上のコードとも同期できちゃいますね。凄い。
Guestで読み書きできるSambaサーバーを構築する
Samba4、Windows10で色々仕様変わっていてハマったので構築メモを残します。
- CentsOS7, Samba4で構築します。
- Windows10とMacで読み書きできるようにします。
- Guestで読み書きできるようにします。Macユーザーの場合、Guestを選択します。
- Samba4では、security = shareを利用できないので、guest accountで指定したアカウントに強制的に変更して読み書きできるようにします。
パッケージをインストールする
$ yum -y install samba samba-client
共有したいディレクトリを作成する
$ mkdir /var/www/html/public
$ sudo chmod 777 /var/www/html/public
設定ファイルを編集する
$ sudo vim /etc/samba/smb.conf
[global]
map to guest = Bad User
guest ok = yes
guest only = yes
guest account = hogeuser # 実在する何かのユーザーにして下さい
read only = no
writable = yes
create mode = 0777
directory mode = 0777
dos charset = SJIS
wins support = Yes
server max protocol = NT1
client max protocol = SMB2
workgroup = MYGROUP
server string = Samba Server Version %v
log file = /var/log/samba/log.%m
max log size = 50
security = user
passdb backend = tdbsam
load printers = yes
cups options = raw
[homes]
comment = Home Directories
browseable = no
writable = yes
[public]
path = /var/www/html/public
public = yes
writable = yes
guest ok = yes
guest only = yes
read only = no
veto files = /.DS_Store/.??*/
delete veto files = yes
サービスを起動する
$ sudo systemctl start smb nmb
次回から自動起動するようにする
$ sudo systemctl enable smb nmb
Windowsのエクスプローラーに以下を入力し接続する
¥¥hogehoge.co.jp¥public
MacのFinderに以下URLを入力して接続する
smb://hogehoge.co.jp/public
AWSのSESを使って、WordPressのお問い合わせフォームからメール送信できるようにする
GoogleのSMTPサーバーを使って送信しようとすると、設定が複雑でかなりはまりますのでAWSのSESを使った方がいいです。
Google SMTPサーバーを使った場合でのはまりどころ
- Gmail API認証設定
- OAuth認証画面作成(自分で作るのかよ…)
- ドメインチェック
AWSのSESなら、SESの画面から
- Email Addressesから、Verify a New Email Addressボタンを押して送信したいメールアドレスのチェックする
- SMTP Settingsから、Create My SMTP Credentialsボタンを押して作成していき、SMTP Username、SMTP Passwordを取得します。
- SMTP Settings直下に、Server NameとPortがあるのでこれもメモります。
あとは、
WordPressのWP Mail SMTPプラグインから、Other SMTPを選択して必要情報を入力していけばメール送信できました。
InternetExplorer.Application起動時のエラーを回避する
COMを使ってInternetExplorerを連続して起動する時にでるエラーの回避方法です。
あまりいい解決方法ではないですが、”IEを強制終了させます“。この方法見つけるのも結構大変だったので共有しときます。
エラーメッセージ
$ ./ie.ps1
----
New-Object : Creating an instance of the COM component with CLSID {0002DF01-0000-0000-C000-000000000046} from the
IClassFactory failed due to the following error: 8150002e Exception from HRESULT: 0x8150002E.
+ $ie = New-Object -ComObject InternetExplorer.Application
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : ResourceUnavailable: (:) [New-Object], COMException
+ FullyQualifiedErrorId : NoCOMClassIdentified,Microsoft.PowerShell.Commands.NewObjectCommand
IE起動スクリプト(ie.ps1)
$ie = New-Object -ComObject InternetExplorer.Application
$ie.Visible = $true
$ie.navigate('https://zutto-oreno-turn.com/')
while($ie.busy) {
Start-Sleep -milliseconds 1000
}
Start-Sleep -Seconds 3
Stop-Process -Name iexplore # quit、nullなどでは終了できない場合が多いため強制終了させます
SlackのSDKを使わないでファイルアップロードする
SDKのパッケージを追加したくない場合だったので、あれこれ模索してこんな形に行き着きました。
node-fetchパッケージは入っている前提になってしまいますが、formを作ってpostリクエストしてます。curlでpostするのとほぼ同じ構成です。
nodejs
const fs = require('fs');
const fetch = require("node-fetch");
const FormData = require("form-data");
(async () => {
const form = new FormData();
form.append('token', 'xoxa-xxxxxxxxx-xxxx');
form.append('file', fs.createReadStream('./hoge.jpg'));
form.append('channels', '#hogehoge');
const res = await fetch('https://slack.com/api/files.upload', {
method: 'post',
body: form
});
})();
curl
$ curl -F 'file=@hoge.jpg' -F 'channels=#hogehoge' -H "Authorization: Bearer xoxa-xxxxxxxxx-xxxx" https://slack.com/api/files.upload
サブディレクトリにあるWordPressをドキュメントルートからアクセスできるようにする
直下に置くとファイルが散乱して汚れるので、/wordpress/とサブディレクトリにインストールする。
ただし、ブラウザからのアクセスはドキュメントルール(https://zutto-oreno-turn.com/)からもアクセスできるようにする。
他サイトで色々言ってるけどうまくいかない。やる事は以下2つ。
- /index.htmlがあれば削除するか、参照順序を変更する。通常ブラウザはindex.htmlを最初に見つけるから。
- /wordpress/index.phpを、/index.phpにコピーしてきて、以下のように編集する。(私は/wordpress/配下にインストールしているのでご自身のディレクトリ名に修正してください)
require __DIR__ . '/wp-blog-header.php';
↓
require __DIR__ . '/wordpress/wp-blog-header.php';
WordPressの自己紹介部分をhtml直接編集してカスタマイズしてみた
利用しているテーマがよくなかったのかもだが、どうしてもBloggerっぽい感じにしたかったのでカスタムhtmlウィジェットを利用して作りました。
このブログで使ってますのでどうぞご自由にお使い下さい。
<a href="https://twitter.com/kotaro36" style="text-decoration: none;">
<img style="width: 100px; height: 100px;" src="./assets/image/uploads/2020/07/ohara_512.png" alt ="kotaro36"/>
<div style="display: flex;">
<p style="color: #555; margin: 0;"><b>kotaro36</b></p>
<img style="width: 30px; height: 30px; margin-top: -2px;" src="./assets/image/uploads/2020/07/twitter.png" alt="twitter">
</div>
<p style="width: 250px; color: #555; margin: 0;">Shinagawa-ku, Tokyo, Japan</p>
</a>
WordPressで記事を全文表示させる
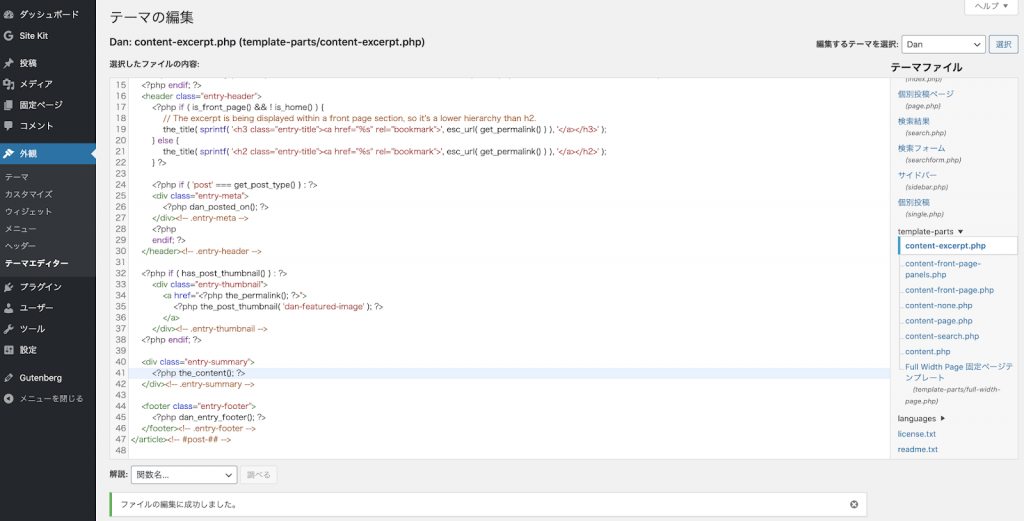
設定では全文表示としているのにテーマ側が対応していないのでphpのコードを直接いじるしかないテーマでした。
なので、テーマエディターから該当するphpファイルをひとつずつ”the_excerpt()”を探して見つけて、”the_content()”に修正したら全文表示されるようになりました!
↓修正した後の画面

WordPressをMarkdown形式で入力する
Gutenbergプラグインが公式?ぽいのでよさそうなのだが
検索すると2,000件以上あるようでどれをインストールしていいかわからない。
なので”Gutenberg Team”で検索すると絞り込みできてすぐ見つかります。
↓これをインストールして使ってみた所いい感じです。

iPhone, Safariでnsposixerrordomain: 100というエラーがでてページが見れない
AWSのApplication Load Balancerを使ってる場合のみおきるらしい。
Load Balancer設定の属性の所のHTTP/2を無効にすれば解決しました。

ELB(Application Load Balancer)で、httpをhttpsに、wwwありなし統一する
http://zutto-oreno-turn.com/wordpress/ -> https://www.zutto-oreno-turn.com/wordpress/
http://www.zutto-oreno-turn.com/wordpress/ -> https://www.zutto-oreno-turn.com/wordpress/
https://zutto-oreno-turn.com/wordpress/ -> https://www.zutto-oreno-turn.com/wordpress/
https://www.zutto-oreno-turn.com/wordpress/ -> https://www.zutto-oreno-turn.com/wordpress/
というリダイレクトをするのに、
VirtualhostのRewriteruleで頑張ってたがもうそんな時代じゃない。
AWSのELB(Application Load Balancer)ででてきますね。
Apacheは余計な設定がなくなってすっきりして素晴らしい。
WordPressをHTTPS対応する
WordPress設定画面のURLをhttpから、httpsにするだけではうまくいかない。
なので、一旦崩れるのは覚悟で初期設定を終えてから、
wp-config.phpに以下3行を追加するとhttps化した状態で各種機能が動作します。
$_SERVER['HTTPS']='on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
Adsenseの広告がでない
- ある程度の記事数
- 30 PVくらい / 日
- プライバシーポリシーのページ
- 問い合わせフォームのページ
- リンク切れがない事
- 変なところにリンク張っていない事
- ドキュメントルートでコンテンツが見えるようにする
が必要らしい(推測)
ディスク増設対応した
AWS EC2のディスクが94%使っている状態だった。(初期の8GBのまま)
2~3週間毎にディスク容量が増えているようなのでログローテートが原因かな。原因不明。
ひとまず、8GB->30GBに増設してみた。最近は、再起動もいらずウエブコンソール上で数値入力するだけか。すごい。
増設直後は使用量の変化はなくて、インスタンス再起動したら94%->25%に減りました。
祝!開設!!
フロントエンド・バックエンドにちなんだ記事を書いていこうかと思います。